Spis treści
Już 5 czerwca 2010 roku, sugerowałem we wpisie, aby nie popadać w skrajność, jeżeli chodzi o szybkość wczytywania strony jako czynnik rankingowy. Był to czas, kiedy Google dopiero zaczęło brać szybkość wczytywania strony go pod uwagę przy kształtowaniu wyników wyszukiwania.
Minęło 8 lat i można powiedzieć, że stosunkowo niewiele się zmieniło – szybkość strony jest ważna, ale nadal ważniejsza jest jej jakość – strona, która z odpowiednią treścią rankuje wyżej od tej, która wczytuje się dwa razy szybciej.
Osiągnięcie optymalnego czasu nie zawsze jest możliwe.
Niektóre osoby dążą „z uporem maniaka” do osiągnięcia wyniku 100/100 w narzędziu PageSpeed Insights (o którym pisze poniżej), myśląc, że ten wynik zapewni im wysoką pozycję w Google. Nie wiedzą jednak, że dążenie do doskonałości wymaga często dokonania zmian na stronie, które niosą za sobą nie tylko wydatki (nierzadko spore), ale i(paradoksalnie) wydłużają czas ładowania strony – czyli z jednej strony mamy wynik 100/100, a z drugiej strona wczytuje się np. 0,4 sekundy dłużej.
Analizując szybkość wczytywania strony należy zatem podejść do tematu „z głową” – skorzystać przy testowaniu witryny nie z jednego, ale z różnych narzędzi, przeanalizować na spokojnie wyniki, wyciągnąć wnioski i dopiero wtedy poprawić osiągi strony – optymalnie (czyli skrócić czas wczytywania strony do takie poziomu, powyżej którego dalsze prace optymalizacyjne będą niosły za sobą wydłużanie realnego czasu ładowania strony). Należy odpowiedzieć sobie na pytanie, czy warto poświęcać znaczne środki na to, aby skrócić ładowanie strony o ułamek sekundy kosztem kilku/nastu tysięcy strony?
Dla osób, które chcą popracować nad optymalizacją szybkości swojej strony przygotowałem listę narzędzi, z których korzystam w swojej pracy.
Narzędzia do badania szybkości strony
PageSpeed Insights
Od tego narzędzia zawsze zaczynam pracę – mimo, że nie jest idealne to jednak pozwala szybko wychwycić punkty zapalne
Nie jest to idealne narzędzie – jak korzystamy z Cloudflare’a to czas odpowiedzi serwera prawie zawsze jest większy niż 0,2s (powyżej którego PSI zaczyna ostrzegać nas o zwróceniu uwagi na serwer). To jeden z powodów, dla których należy zignorować niektóre ostrzeżenia, a to z kolei oznacza, że prace przy stronie powinien prowadzić dobry webmaster 🙂
testmysite
Stosunkowo nowe narzędzie od Google, skupiające swoją uwagę na testowaniu szybkości wczytywania stron w oparciu o technologię 3G
Przedstawiony wynik dotyczy wpisu na moim blogu, który użytkownikom mobilnym serwuje wersję AMP – 7 sekund to dużo (inne narzędzia pokazują czas mięczy 0,3 – 1,2 sekundy).
Niektóre serwisy informacyjne mają czasy powyżej 30 sekund, a i tak rankują wyżej niż te, które legitymują się wynikami na poziomie 7-10 sekund – korzystając z tego narzędzia szybko zrozumiemy, że szybkość strony nie da nam z automatu pierwszej pozycji w wyszukiwarce.
WebPageTest
Narzędzie, na bazie którego bazuje wcześniejsze narzędzie od Google
W narzędziu warto zwracać uwagę na wskaźnik Document Complete, który informuje nas, po jakim czasie można korzystać ze strony (podczas gdy niektóre skrypty w tle ciągle są doładowywane – Fully Loaded to czas wczytania pełnej strony, ze wszystkimi mediami i skryptami))
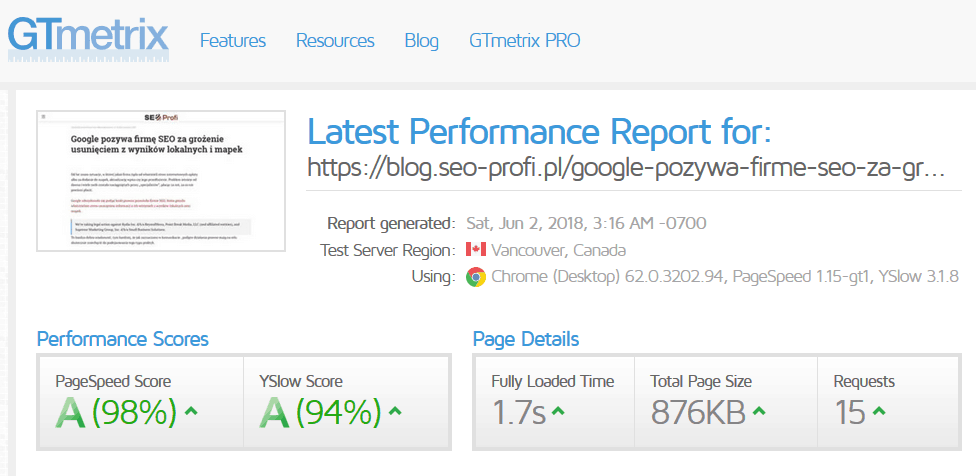
GTmetrix
Narzędzie stosunkowo mało popularne, warte uwagi z racji np. posługiwania się dodatkowym wskaźnikiem szybkości ładowania strony – YSlow

Analizuje parędziesiąt elementów wpływających na szybkość działania strony, pokazując informację o szybkości witrynie na tle witryn analizowanych przez skrypt w ostatnich 30 dniach
Pingdom Website Speed Test
I ostatnie narzędzie warte uwagi
Przedstawia ono informacje w sposób, jak dla mnie, najbardziej czytelny – jakiś czas temu ograniczyli lokalizacje, dla których można sprawdzać stronę, kiedyś był jeszcze Frankfurt i wówczas wyniki były bardziej zbliżone do osiąganych w realu – chociaż trzeba przyznać, że Sztokholm coś się „poprawił” ostatnio:)




https://testmysite.withgoogle.com coś nie działa…
próbowałem na różnych przeglądarkach i nic…
Czyli to nie tylko u mnie …
Do tej pory parę tylko u mnie był problem, tzn. mogę odpalać to narzędzie jedynie w Operze – na innych przeglądarkach nie działa.
Na Operze też nie chodzi ?
zainstalowałem operę na tą okoliczność…
i działa…
No popatrz, czyli u Ciebie jest to samo – ciekawe, dlaczego narzędzie Google nie działą pod Chrome, co nie? 🙂
Pisałem ostatnio do Pingdom, bo nie ogarniają kompresji brotli. Odpisali, że pracują nad tym i szykują jakąś duża aktualizację, bo sporo rzeczy już jest przestarzałych. Osobiście biorę te wyniki jako wskazówki a niekoniecznie jako prawdę objawioną. Tak jak piszesz… nie zawsze się da osiągnąć te 100%, ale lenistwa niektórych deweloperów nie potrafię czasem ogarnąć.
Fajnie byłoby, jakby to ogarnęli. PS 1 Dlatego ja korzystam z kilku narzędzi, zwłaszcza, jak Pingdom pokazuje dziwne wyniki PS 2 Deweloperzy to ludzie, a oni, jak to ludzie, też chodzą na skróty. Może gdyby deweloperzy mieli nad sobą zawsze jakąś osobę koordynującą ich pracę, byłoby łatwiej
Zrozumieć, zapanować, wykonać, przygotować, zjeść … i wiele innych znaczeń. Czy ktoś ogarnia co znaczy ogarnia. Reputacja i rankowanie strony spada jak występuje ogarnia, dlatego lepiej zrezygnować z ogarnia i zastąpić właściwym słowem.