Spis treści
Czym jest FID (First Input Delay)
FID mierzy interaktywność – czyli czas od PIERWSZEJ interakcji użytkownika ze stroną (tj. kliknięcia łącza, dotknięcia przycisku lub użycia niestandardowego elementu sterującego opartego na JavaScript) do momentu, w którym przeglądarka jest w stanie rozpocząć przetwarzanie obsługi zdarzeń w odpowiedzi na tę interakcję.
Na pewno spotkałeś się z sytuacją, gdzie klikałeś w jakiś element na stronie i nic się nie działo. Po czym klikałeś po raz kolejny i … nagle pierwsze działanie zaczynało działać, a to drugie … je blokowało (np. klikasz w rozwijaną listę, nic się nie dzieje, po czym klikasz drugi raz, ale zanim to drugie działanie zacznie działać, to wstrzymujesz nim pierwsze – widzisz, że lista się rozwija, ale nagle zaczyna się zwijać).
Nie jest to do końca idealne rozwiązanie, ponieważ mierzy tylko pierwszą interakcję – co oznacza, że można zrobić stronę, która przyjmie dla FID’a „zielone wartości”, podczas gdy korzystanie z niej będzie przysłowiową drogą przez mękę.
Google to zauważyło i stąd decyzja o wprowadzeniu INP – następcy FID.
Różnica między FID a INP
INP to metryka, która ocenia ogólną reakcję strony na interakcje użytkownika poprzez obserwację opóźnienia wszystkich kliknięć, stuknięć i interakcji z klawiaturą, które mają miejsce w trakcie wizyty użytkownika na stronie. Innymi słowy INP mierzy szybkość działania strony po załadowaniu.
INP jest bardziej wiarygodnym wskaźnikiem ogólnej reaktywności niż FID, ponieważ nie mierzy tylko pierwszej interakcji, ale wszystkie, jakie zachodzą na stronie – a w konsekwencji raportuję tę, która jest NAJWOLNIEJSZA.
To wymusza na Tobie konieczność zoptymalizowania strony w pełni, tak, aby użytkownik miał dobre doznania podczas całego czasu, który na niej spełnia. Jeżeli bowiem nawet tylko jedna interakcja sposób 100 będzie bardzo wolna, to od marca 2024 to ona wpłynie na wynik, jaki Twoja strona uzyska w INP.
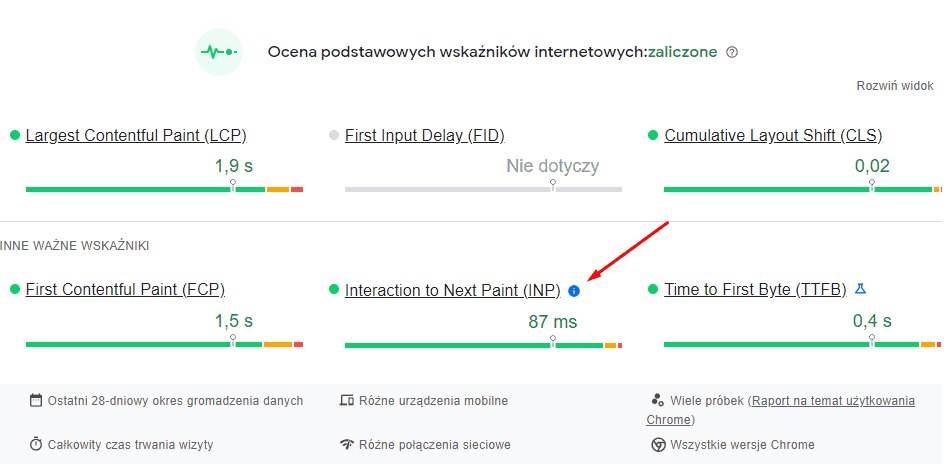
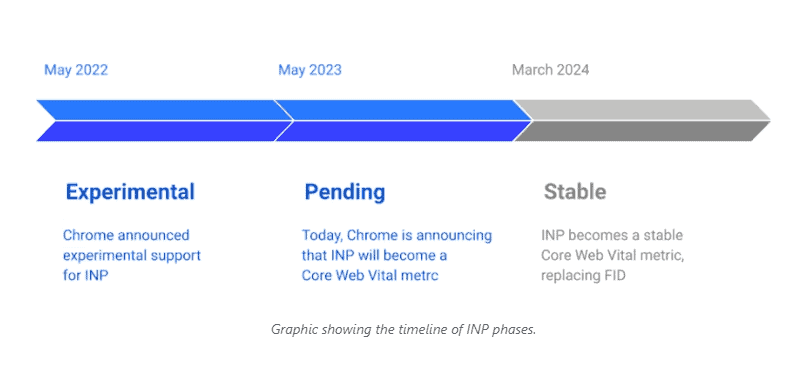
Już teraz jednak możemy obserwować ten wskaźnik w PageSpeed Insights – który jest oznaczony jako „Pending”

ponieważ znajduje się w drugiej fazie cyklu życia

Dlaczego warto już teraz zadbać o INP
Jak przeczytamy na stronie web.de poświęconej INP, mimo, że 93% stron posiada dobre wartości dla FID, to jednak dla INP wartość ta spada dramatycznie, bo do jedynie 65%.
Wynika to zapewne w dużej mierze z faktu, że FID mierzy tylko część aspektu interakcji ze stroną. INP, biorąc pod uwagę wszystkie interakcje, prędzej czy później wyłapie tę, która w sposób znaczący odbiega od reszty – i to ją zaraportuje.
Interakcje związane z INP
Dla INP obserwuje się tylko następujące rodzaje interakcji:
- Kliknięcie myszką.
- Dotknięcie urządzenia z ekranem dotykowym.
- Naciśnięcie klawisza na klawiaturze fizycznej lub ekranowej.
Obydwie metryki posiadają pewien próg, powyżej którego zaczynają negatywnie oddziaływać na to, jak Google postrzega daną stronę – w przypadku INP prób ten został zwiększony o 100% – z 100 ms do 200 ms.

Jak zoptymalizować stronę pod INP
Praca nad INP wymaga wiedzy webmasterskiej. W materiałach pomocy web.dev znajdziemy poradnik, za pomocą którego będzie łatwiej zdiagnozować problemy związane z INP, aby w kolejnym kroku je usunąć.
Konkluzja
Jeden z trzech CWV zostanie wkrótce podmieniony na jego lepszy model. Teraz trzeba jeszcze, aby Google zrobiło to samo z CLS oraz LCP, które mierzą zachowania w pierwszym wyrenderowanym oknie, co też nie jest, jak w przypadku FID, dobrym rozwiązaniem.