Spis treści
FCP, razem z TTFB (Time to First Byte) są elementami, za pomocą których analizujemy proces ładowania strony, a co za tym idzie odgrywają też ważną rolę przy optymalizacji LCP – TTFB pokazuje bowiem problemy z odpowiedziami serwera, a FCP pomaga namierzyć zasoby, które utrudniają renderowanie.
Należy podkreślić, że FCP to laboratoryjny web vital – nie mierzy on więc doświadczeń użytkowników, którzy odwiedzają analizowaną stronę.
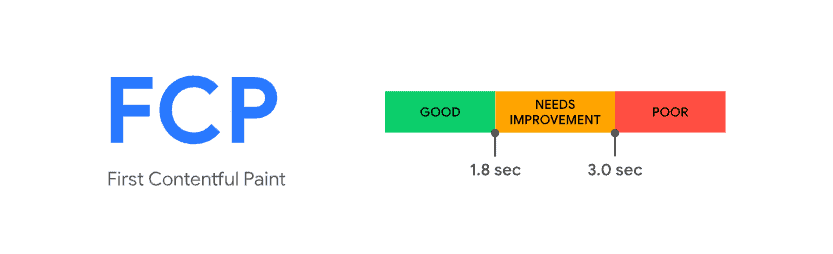
Czym jest First Contentful Paint
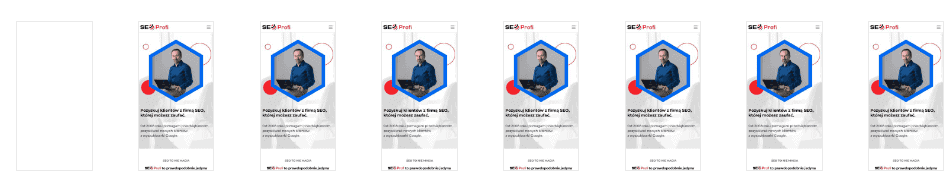
First Contentful Paint (FCP) mierzy czas od rozpoczęcia ładowania strony do wyrenderowania dowolnej części zawartości strony na ekranie. Zawartość strony to tekst, grafika (wliczając w to grafiki tła), pliki svg czy znaczniki <canvas>.

Na powyższym przykładzie FCP zachodzi na drugiej ramce – podczas gdy cały widok (LCP) w 8 ramce.
Jakie są optymalne wartości LCP
Należy dążyć do osiągania wyników poniżej 1,8 sekund; taki wynik zagwarantuje nam uzyskanie „zielonego” wyniku w teście.

Jak mierzymy wartości FCP
FCP może być mierzone zarówno na lab-data, jak i field-data.
Lab tools
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
web-vitalsJavaScript library
Field tools
Pomiar FCP w JavaScript
Do pomiaru FCP w JS używamy Paint Timing API.
Jak poprawić parametr FCP
Eliminate render-blocking resources (Wyeliminuj zasoby blokujące renderowanie)
Celem tych działań jest zmniejszenie wpływu adresów URL blokujących renderowanie poprzez wstawienie zasobów krytycznych w kod HTML strony, odroczenie zasobów niekrytycznych i usunięcie wszystkiego, co nieużywane.
Chodzi głównie o skrypty oraz arkusze stylów. Szczegółowe wskazówki, jak tego dokonać, także w przypadku popularnych CMSów, jak WordPress czy Drupal, znajdziesz tutaj.
Minify CSS (zmniejsz wielkość plików CSS)
Pliki CSS im są większe, tym mocniej wpływają negatywnie na szybkość wczytywania strony. Zmniejsz je tak, jak to jest tylko możliwe (dowiedz się, jak to zrobić).
Remove unused CSS (usuń nieużywany CSS)
Dowiedz się, jak sprawdzić, który CSS jest używany, a który nie (tutaj). Więcej przydatnych informacji na temat usuwania nieużywanego CSS znajdziesz tutaj.
Remove unused JavaScript (usuń nieużywany JavaScript)
Lighthouse oznacza każdy plik JS, który posiada więcej niż 20 kilo nieużywanego kodu; dowiedz się, jak go namierzyć oraz jak zoptymalizować taki zasób.
Ogranicz wartość Time to First Byte (TTFB)
Optymalna wartość to 800 mms (zobacz więcej informacji)
Avoid multiple page redirects (unikaj wielokrotnych przekierowań)
Jeżeli w łańcuchu będzie ich więcej niż dwa, Lighthous je wyszczególni, dlatego unikaj ich (zobacz jak).
W przypadku jednego przekierowania, test wyświetli tylko stosowną informację.

Preconnect to required origins
Zadbaj o właściwą kolejność requestów za pomocą <link rel=preconnect>, aby wcześniej wczytać kluczowe zasoby strony (więcej informacji)
Zobacz na zestawienie, z którego dowiesz się, jak poszczególne przeglądarki sobie radzą z obsługą tego polecenia (Chrome nie jest na czele :).
Preload key requests
Wcześniej ładuj kluczowe zasoby – Lighthouse pokaże Ci, na co zwrócić uwagę.
Avoid enormous network payloads
Postaraj się, aby całkowity rozmiar strony nie przekraczał 1600 KiB. Wartość docelowa opiera się na ilości danych, które teoretycznie można pobrać za pomocą połączenia 3G, przy jednoczesnym osiągnięciu czasu do interakcji wynoszącego maksymalnie 10 sekund (zobacz, jak to zrobić).
Serve static assets with an efficient cache policy
Dbaj o to, aby używać systemów buforujących (cache’ujących), a jak już to robisz, aby serwować długi ich czas pozostawania w pamięci podręcznej.
Jest to bardzo ważne, ponieważ w przypadku każdego kolejnego TAKIEGO SAMEGO żądania dotyczącego danego zasobu, Twoja przeglądarka użyje jego lokalnej kopii, zamiast pobierać ją z sieci.
Avoid an excessive DOM size
Po załadowaniu strony internetowej przeglądarka tworzy obiektowy model dokumentu (DOM) strony. Wszystkie znaczniki w dokumencie HTML nazywane są węzłami, a ich suma jest tłumaczona jako rozmiar DOM.
Duże drzewo DOM z reguły zwiększy zużycie pamięci, spowoduje dłuższe obliczenia stylu i może spowodować wolniejsze renderowanie układu. Dlatego powinieneś dążyć do tego, aby wielkość DOM była jak najmniejsza.
Minimize critical request depth
Krytyczne łańcuchy żądań to seria zależnych żądań sieciowych ważnych dla renderowania strony.
Im większa długość łańcuchów i większy rozmiar pobierania, tym większy wpływ na wydajność ładowania strony dlatego powinieneś dążyć do ich maksymalnego skrócenia, dlatego dąż do ich optymalizacji.
Ensure text remains visible during webfont load
Czcionki, jakie są ładowane na stronie, dużo ważą – zwłaszcza, jak używasz np. 2 fontów, a ładujesz ich kilkanaście razy więcej.
Dzięki temu komunikatowi będziesz w stanie nad tym zapanować i do obsługi (wyrendorowania) strony „kazać ładować” tylko te, które są faktycznie na niej wykorzystywane (zobacz, jak to zrobić).
Unikaj stosowania wielu rodzaju fontów. Zamiast np. używania fontów o grubości 300, 400, 500 i 600 rozważ użycie czcionki o środkowej wartości tylko (400 lub 500). Różnice między poszczególnymi rodzajami są minimalne, zobaczy je z reguły tylko grafik czy specjalista od UI – czyli promil promila osób, które odwiedzają Twoją stronę. Cała reszta nie zwróci na to najpewniej uwagi – czy jest sens przeładowywać stronę dla praktycznie nikogo?
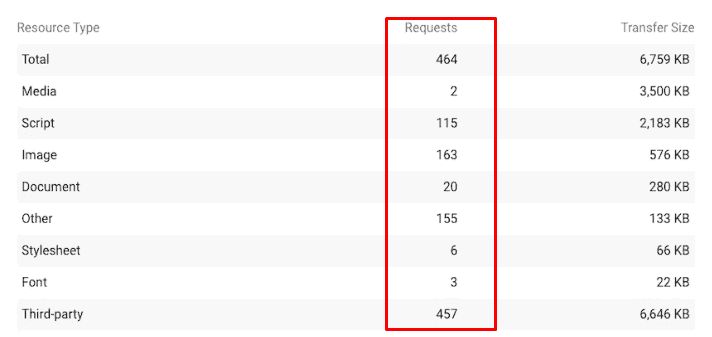
Keep request counts low and transfer sizes small
Informacja o tym, ile zasobów i do czego jest ładowanych pozwala na optymalizację procesu ładowania poprzez eliminację zbędnych zasobów.
Im mniej plików graficznych ładujesz – tym mniej requestów jest potrzebnych. Podobnie z plikami CSS, JavaScript, grafikami, czcionkami itp.

Idealna strona powinna załadować np. góra trzy rodzaje fontów czy do 2 plików CSS (idealnie, jakby był jeden). Ilość plików JS zależy od tego, jakiemu celowi służy strona, podobnie ilosć grafik – tutaj już nie poszalejesz, dlatego optymalizuj to, co nie jest istotne dla użytkownika, ale spowalnia stronę (więcej informacji).
—
Trochę technicznych aspektów pojawiło się w tym artykule, jednak inaczej nie byłbym w stanie przybliżyć Ci kluczowych aspektów związanych z optymalizacją techniczną strony pod kątem FCP (First Contentful Paint).
Jeżeli jesteś webmasterem, to bez problemu powinieneś sobie poradzić z implementacją wskazówek na swojej stronie.
Jeżeli nie, nie ma wyjścia – jest to już wiedza na poziomie zaawansowanym i potrzebujesz specjalisty, który zoptymalizuje Twoją stronę.
Powodzenia!