Spis treści
Czym jest Largest Contentful Paint
Largest Contentful Paint (LCP) to jeden ze wskaźników tzw. Web Core Vitals, które Google bierze pod uwagę oceniając prędkość działania strony oraz jej ukierunkowanie na użytkownika. Jest to czas, jaki potrzebuje Google na wyrenderowanie (pokazanie) największej części tekstu lub obrazu widocznego na tzw. viewport, czyli na okienku podglądu, który widzimy podczas wykonywania testu PageSpeed Insights.
Wartości, jakie przyjmuje LCP, wyrażane są w sekundach.
Aby w teście PageSpeed Insights uzyskać jak najlepsze wyniki, należy dążyć do tego, aby LCP dla analizowanej strony zawierał się „w zielonym” przedziale – a najlepiej na samym jego początku.

W przypadku LCP bardzo ważne jest, że bazuje on na obserwacji zachować faktycznych użytkowników, którzy odwiedzają daną witrynę, dlatego nie można analizować bo bazując na danych laboratoryjnych.
Dane LCP można uzyskać z narzędzi do monitorowania użytkowników (RUM) zainstalowanych w witrynie lub z raportu na temat użytkowania Chrome (CrUX).
Jak sprawdzić LCP
Aby zobaczyć, czym na naszej stronie jest LCP, należy wykonać kilka kroków.
Krok 1
Uruchamiamy przeglądarkę Chrome
Krok 2
Otwieramy Developer Tools (klikamy prawy klawisz myszy, będąc na danej stronie, wybieramy na samym końcu (najczęściej) Zbadaj)
Krok 3
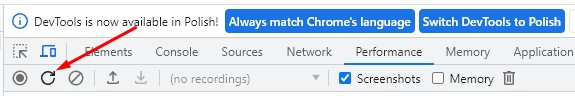
Przechodzimy do sekcji Performance
Krok 4
Klikamy w przycisk reload

Krok 5
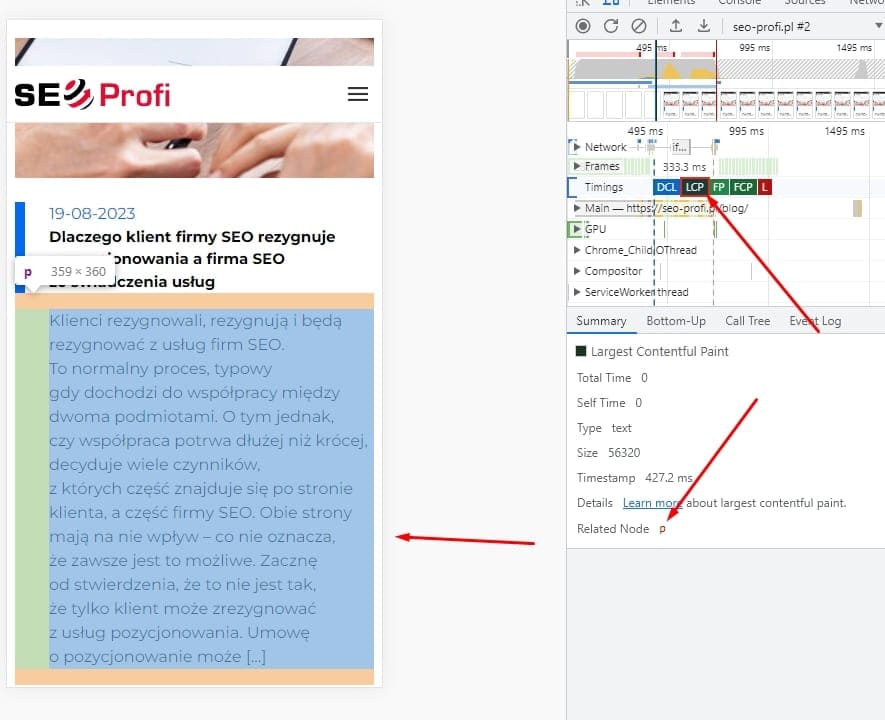
Klikamy w ikonkę LCP, a następnie sprawdzamy, co jest na analizowanej stronie tym elementem

Uwaga!
Analizując LCP należy zwrócić uwagę na to, czy mamy aktywny link „Ten URL”.

Jeżeli tak – analizujemy dany adres url.
Jeżeli nie – uzyskujemy wartości dla całej analizowanej domeny (źródła)
Jak poprawić LCP, którym jest grafika?
W przypadku, gdy LCP to zdjęcie/grafika, czas, jaki przyjmuje LCP, jest rozbity na 4 części skłądowe:
- TTFB (Time to First Byte) – mierzy czas od rozpoczęcia przez użytkownika ładowania strony do otrzymania pierwszego bajta z serwera).
- Load delay – różnica pomiędzy TTFB oraz czasem, kiedy przeglądarka zaczyna ładować LCP
- Load time – czas potrzebny na załądowanie LCP
- Render delay – różnica pomiędzy czasem, kiedy LCP załaduje się a zostanie wyrenderowany.
Znając wartości na poszczególnym etapie, możesz skupić się na każdym z nich, celem optymalizacji LCP.
Dokładne wskazówki w tym zakresie znajdziesz w dokumentacji poświęconej poprawianiu LCP.
Warto wcześniej zapoznać się z materiałem filmowym, który omawia też to zagadnienie.
Dlaczego warto dbać o niski LCP?
Niski LCP to lepsze doznania użytkownika, który trafia na Twoją stronę. Ale to także mniej wysiłku, jaki Googlebot potrzebuje, aby się po niej poruszać, co z punktu widzenia tzw. budżetu crawlowania oznacza więcej czasu, jaki może poświęcić na zapoznawaniem się z zawartością Twojej strony, zamiast na ładowaniu jej zasobów.
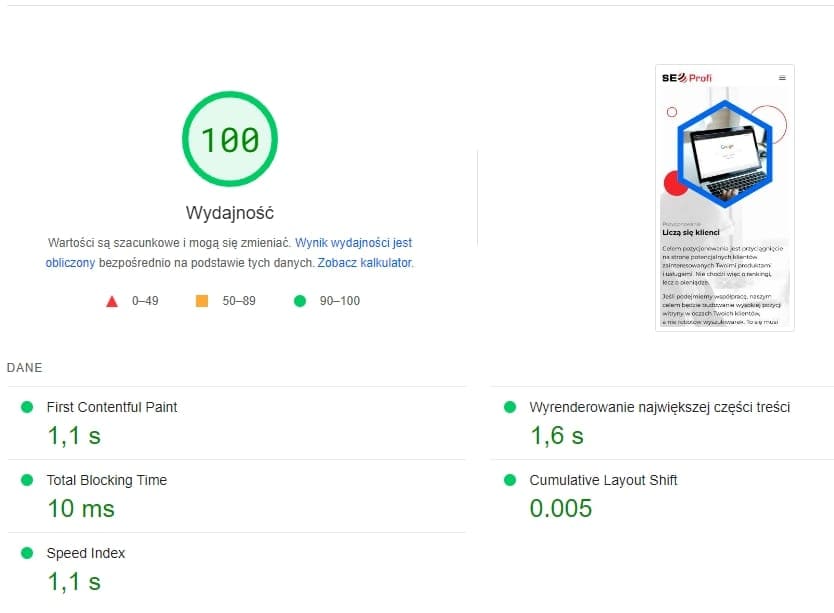
Dobry wynik LCP to 100/100 w teście PageSpeed 🙂

🙂
