Spis treści
TTFB, razem z FCP (First Contentful Paint) są elementami, za pomocą których analizujemy proces ładowania strony, a co za tym idzie odgrywają też ważną rolę przy optymalizacji LCP – TTFB pokazuje bowiem problemy z odpowiedziami serwera, a FCP pomaga namierzyć zasoby, które utrudniają renderowanie.
Należy podkreślić, że TTFB to laboratoryjny web vital – nie mierzy on więc doświadczeń użytkowników, którzy odwiedzają analizowaną stronę.
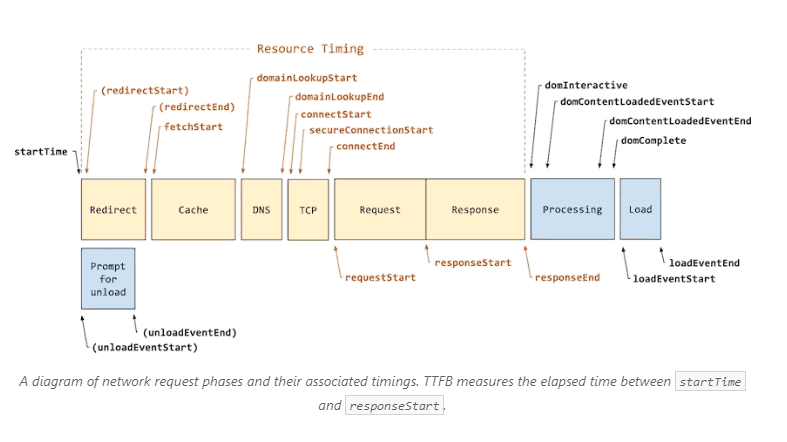
W jaki sposób mierzy się TTFB
Jest to różnica między startTime a responseStart

Jaka jest dobra wartość TTBT
Poniższa grafika pokazuje optymalne wartości (poniżej 0,8 sekundy).

i warto, jeżeli analizujemy ten element, dążyć do nie większych wartości.
Należy mieć na uwadze jedno – TTFB mierzy tylko jeden element. Co z tego, że strona będzie osiągać świetne wyniki dla TTFB, jednak LCP będzie już na znacznie gorszym poziomie. I odwrotnie – witryna renderowana po stronie serwera będzie mieć TTFB wyższy, ale LCP niższy niż podobna strona, renderowana po stronie przeglądarki (która będzie miała TTFB niski, ale kluczowy CWV – LCP – wyższy)
Gdzie mierzyć TTFB
lab-data – Chrome Network Panel oraz WebPageTest
field-data – Chrome User Experience Report oraz web-vitals JavaScript library
TTFB można mierzyć także w JavaScript poprzez Navigation Timing API.
Jak optymalizować TTFB
Jest kilka aspektów, na które powinieneś zwrócić uwagę, dążąc do uzyskania jak najlepszych czasów TTFB.
Platforma
Jeżeli używasz np. WordPressa, unikaj dużej ilości wtyczek (generujących duże obciążenie – sama ilość to nie problem) oraz źle zoptymalizowanej templatki
Serwer
Na nic Ci po optymalizacji strony, jeżeli będzie ona postawiona na słabej maszynie. I tak w przypadku hostingu pod WordPressa używaj dedykowanych rozwiązań, które są świetne zoptymalizowane pod WordPressa (większość moich klientów używa oferty Cyber Folks).
CDN (Content Delivery Network)
Polecana dla stron o zasięgu międzynarodowym – dzięki wielu serwerom użytkownikom, którzy są rozproszeni po świecie, szybciej ładuje się Twoja strona.
CDN można też wykorzystać dla krajowych witryn, o dużej ilości zasobów (grafik, filmów itp.)
Dla typowej strony, bloga, czy nawet portalu, nie jest ta usługa konieczna aby strona szybko działała
Cache
Używaj pamięci cache gdzie tylko jest to możliwe. – zwłaszcza, jak treść często zmienia się na stronie.
Unikaj łańcuchów przekierowań
Zamiast przekierować url A do B, B do C, a C do finalnego D, ustaw A->D, B->D oraz C->D.
Więcej wskazówek oraz rozwinięcie technicznych zagadnień, związanych z poprawą TTFB, znajdziesz w dokumentacji Google.
