Spis treści
Czym jest Cumulative Layout Shift
CLS to miara ruchu elementów w widocznym obszarze. Mówiąc bardzo prosto wskaźnik ten informuje nas o tym, o ile przesuwa się zawartość ekranu podczas wczytywania się kolejnych elementów. Jeżeli zdarzyło Ci się kiedyś „już prawie” kliknąć w odnośnik, który nagle „zniknął”, bo wyświetliła się np. reklama, to jest to najlepszy przykład, czym jest duży CLS i jak źle wpływa on na doznania użytkownika, który znajduje się na stronie.

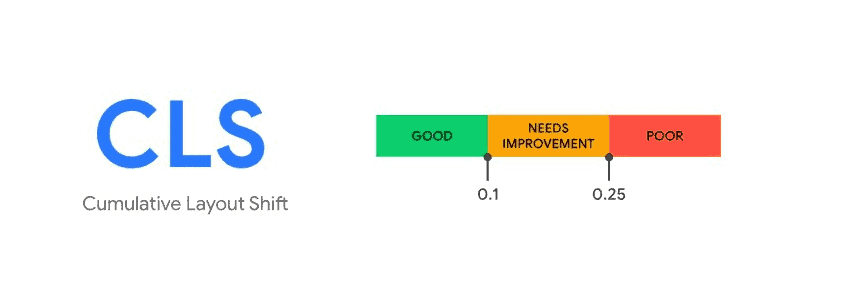
Aby zaliczyć test w PageSpeed Insights należy osiągnąć wartość CLS wskazaną na powyższej grafice.
CLS zatem, inaczej niż np. LCP, nie jest wyrażany w sekundach, a jako stosunek odległości i przesunięcia danego elementu. Podobnie jednak jak w przypadku LCP im przyjmuje on większą wartość, tym jest gorzej.
Uwaga!
Analizując LCP należy zwrócić uwagę na to, czy mamy aktywny link „Ten URL”.

Jeżeli tak – analizujemy dany adres url.
Jeżeli nie – uzyskujemy wartości dla całej analizowanej domeny (źródła)
CLS nie zawsze bywa równy 0
Coraz częściej np. na stronach dane wczytywane są asynchronicznie, co powoduje, że przy złym ułożeniu procesu treść będzie nam skakać (czytam od czasu do czasu Wirtualną Polskę i nauczyłem się już, że na stronie głównej trzeba chwilę poczekać, aby nie kliknąć w reklamę; bardzo jest to denerwujące, zastanawiam się, kiedy dział odpowiedzialny za UX/UI w końcu się tym zajmie).
Innym sprawcą problemu może być obraz lub film o nieznanych wymiarach (dlatego tak ważne jest, aby określać ich rozmiary), czcionka, która renderuje się jako większa lub mniejsza niż jej wersja zastępcza (u mnie tak jest, ciekawy jestem, czy to zauważyłeś).
Bardzo często CLS „psuje” nam osadzanie treści z mediów społecznościowych.
Ostatnim elementem (to dla wtajemniczonych) są tzw. akcje, które oczekują odpowiedzi od sieci przed aktualizacją DOM’u (Document Object Model).
Jak jest obliczany CLS
W materiałach Google znajdziemy przykład, który to wyjaśnia.
Aby obliczyć przesunięcie bierze się pod uwagę wielkość widocznego obszaru, w którym analizuje się ruchy niestabilnych elementów dla dwóch „ramek”, zgodnie ze wzorem
layout shift score = impact fraction * distance fraction
Popatrzmy.
Pierwszy element (impact fraction) to wpływ niestabinego elementu na zajęty widoczny obszar.

Jak widzimy, element przesuwa się w dół o połowę wolnego obszaru. Czerwony obszar to jednak 75% całego widoku, więc finalnie
impact fraction = 0,75
Kolejnym elementem jest distance fraction

czyli największa odległość, o jaką niestabilny element przesuwa się w widocznym obszarze (w poziomie lub w pionie), podzielona przez największy wymiar widoku (szerokość lub wysokość, w zależności od tego, która wartość jest większa).
W naszym przypadku największym wymiarem widocznego obszaru jest wysokość, niestabilny element przesunął się o 25% jej wysokości, co daje ułamek odległości równy 0,25.
impact fraction = 0,75
A zatem finalnie CLS dla omawianego przykładu wyniesie 0,1875
layout shift score = impact fraction (0,75) * distance fraction (0,25) = 0,1875
Uff, tyle wyliczeń.
Dlaczego warto dbać o niski CLS
Wyobraź sobie, że zamiast w przycisk „kontynuuj zakupy” klikasz w „złóż zamówienie z obowiązkiem zapłaty” – ponieważ w wyniku przesunięcia treści na stronie w miejscu, gdzie był pierwszy przycisk, nagle pojawił się ten drugi.
Wysoka wartość CLS wpływa negatywnie na odczucia użytkowników, którzy są na Twojej stronie – dlatego powinieneś dążyć do tego, aby CLS był jak najbardziej zbliżony do zera.
Dla mojej strony udało się zejść bardzo blisko tego wyniku 🙂

Jeżeli zainteresował Ciebie ten temat, zachęcam do zapoznania się z materiałem, z którego dowiesz się, w jaki sposób jest wyliczany wskaźnik CLS.
Na koniec
Wskaźnik CLS może za jakiś czas powinien zostać zastąpiony innym – takim, który będzie mierzył przesunięcia nie w widocznym obszarze, ale na całej stronie (podobnie, jak INP zastąpi FID, o czym pisałem niedawno).
Taka sytuacja wymusi to na webmasterach przyłożenie się nie tylko do małego wycinka danej strony, ale do jej całości.