Spis treści
Web Core Vitals
Na chwilę obecną (listopada 2024 roku) istnieją trzy CWV – CLS, LCP oraz INP (do marca 2023 roku w miejscu INP w gronie WCV znajdował się FID).
CLS (Cumulative Layout Shift) mierzy stabilność obrazu – wskaźnik ten informuje nas o tym, o ile przesuwa się zawartość ekranu podczas wczytywania się kolejnych elementów.
LCP (Largest Contentful Paint) mierzy wydajność ładowania – jest to czas, jaki potrzebuje Google na wyrenderowanie (pokazanie) największej części tekstu lub obrazu widocznego na tzw. viewport, czyli na okienku podglądu, który widzimy podczas wykonywania testu PageSpeed Insights.
INP (Interaction to Next Paint) mierzy interaktywność – metryka, która ocenia ogólną reakcję strony na interakcje użytkownika poprzez obserwację opóźnienia wszystkich kliknięć, stuknięć i interakcji z klawiaturą, które mają miejsce w trakcie wizyty użytkownika na stronie. Innymi słowy INP mierzy szybkość działania strony po załadowaniu.
Kiedy Web Vital staje się Core Web Vital
Każdy Web Core Vitals przechodzi przez 2 etapy, zanim stanie się „pełnoprawnym” czynnikiem, który jest brany pod uwagę przez Google.
Tymi etapami są:
- etap Experimental (na chwilę obecną nie ma tuutaj żadnego elementu);
- etap Pending (gdzie jest wspomniane INP)
- etap Stable – CLS, LCP oraz INP (czyli aktualnie obowiązujące CWV).
Pokazuje to, że Google stara się dopasować do zmieniającego się otoczenia, optymalizując swoje wskaźniki (czy zamieniając je na nowe, które lepiej oddają jakość analizowanej strony).
Jak mierzyć Core Web Vitals
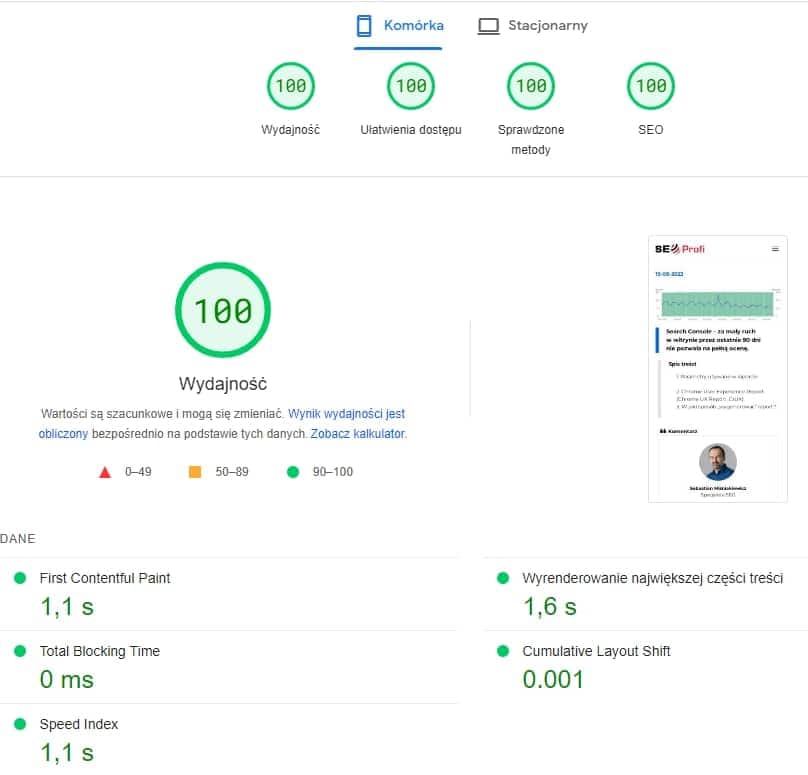
CWV są zbierane w Chrome User Experience Report i prezentowane w CrUX Dashoard, a także za pomocą narzędzia Google – PageSpeed Insights.
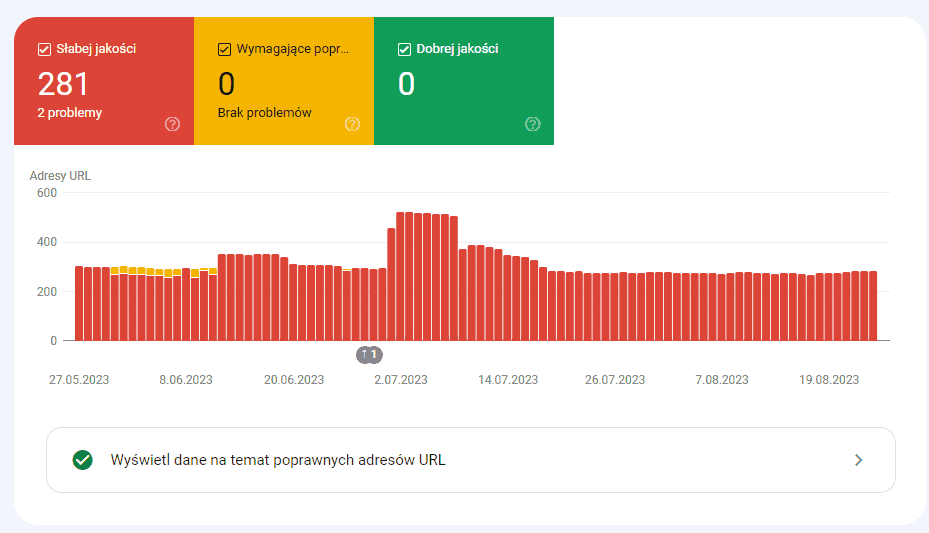
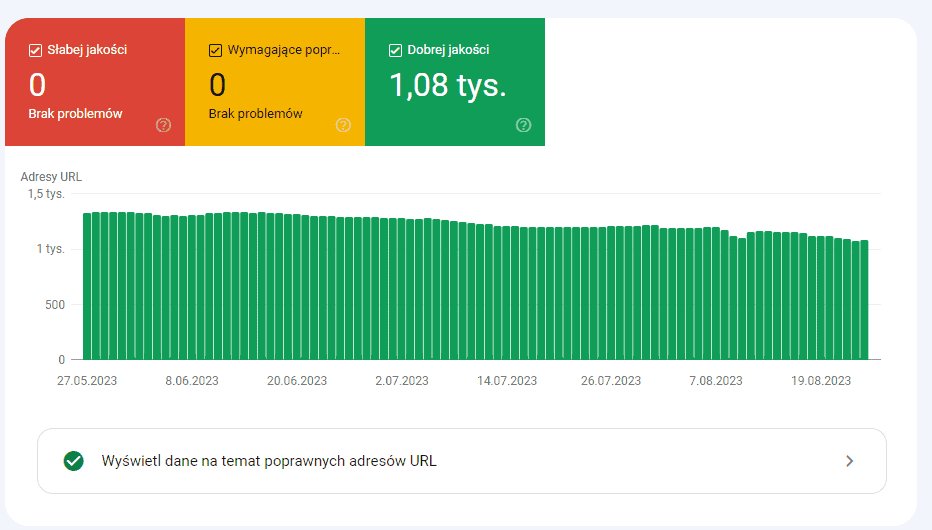
Bieżące informacje o problemach z CWV znajdziesz z kolei w Search Console, gdzie Google poinformuje Cię, gdy dany wskaźnik będzie wymagał poprawy:

Analizując raport dowiesz się:
- ile stron posiada wskaźniki CWV na odpowiednim poziomie
- ile na poziomie wymagającym poprawy
- a ile na poziomie, który tej poprawy bezwzględnie wymaga.
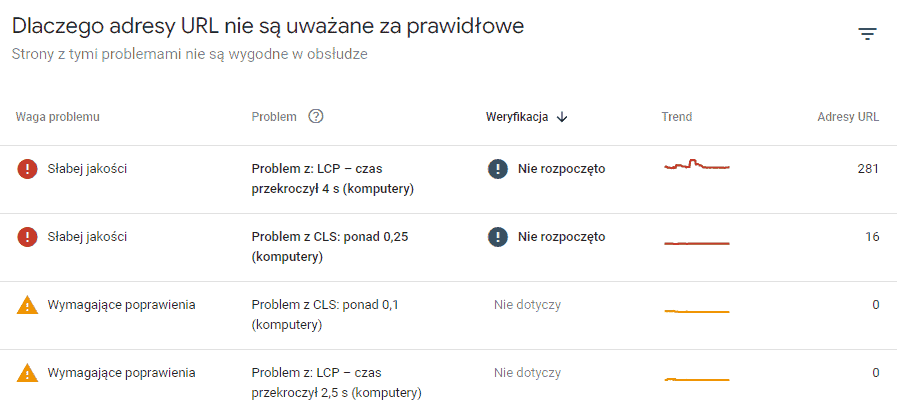
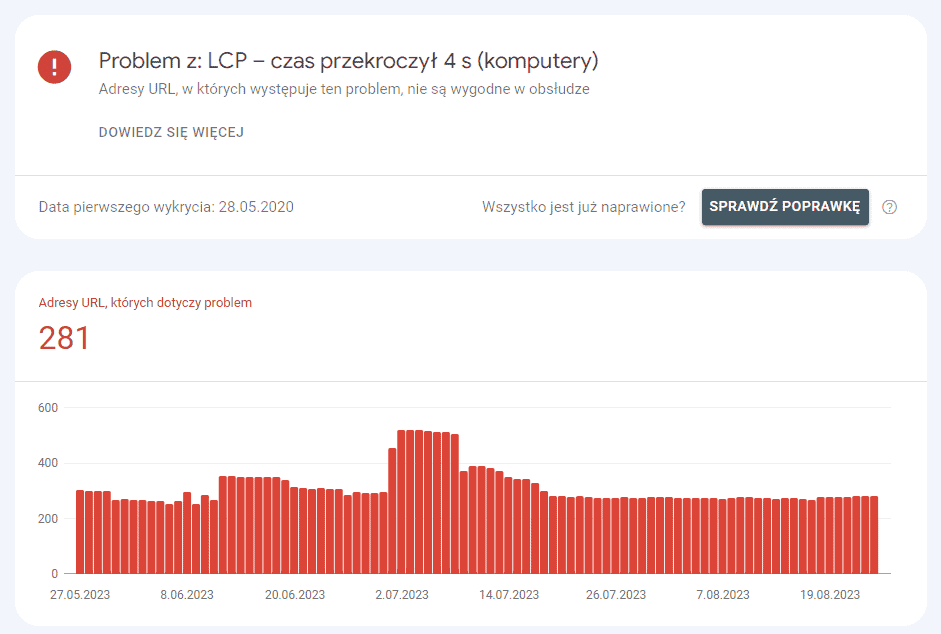
W przypadku, gdy dany wskaźnik wymaga poprawy lub też konieczna jest jego poprawa, Search Console poinformuje Cię o jaki wskaźnik chodzi oraz poda przykłady stron, które należy poprawić:

Po uporaniu się z daną kwestią pozostanie Ci tylko kliknąć w „Sprawdź poprawkę” i poczekać tydzień do miesiąca czasu, aż system przeanalizuje nasze poprawki i sprawdzi, czy błędy/ostrzeżenia zostały wyeliminowane:

Dążymy oczywiście do tego, aby wszystkie strony były „zielone”:

Czy trudno jest poprawiać jakość CWV
Tak, ponieważ w większości wymaga to pracy webmastera.
Teoretycznie najłatwiej jest poprawić LCP, a do CLS i INP już bez znajomości kodu się nie obejdzie.
RUM a CrUX
Google zachęca do „sięgnięcia głębiej” i analizowania strony za pomocą własnego zestawu danych. Dzięki temu można na bieżąco analizować, jak poprawki na stronie wpływają na uzyskiwane wartości.
Uważam, jednak, że w zupełności dla 99,99% użytkowników wystarczą narzędzia pokroju PSI, które bardzo szybko zauważają zmiany, jakich dokonujemy na stronie (niekiedy wystarczy mniej niż minuta).
Dane laboratoryjne (lab data)
Istnieje możliwość analizowania CWV dla danych laboratoryjnych, czyli danych, które nie bazują na zachowywaniu realnych użytkowników.
Działa to jednak podobnie jak jak pomiary spalania samochodów prezentowane w katalogach, które zawsze będą niższe niż wartości, jakie uzyskają realni użytkownicy samochodów.
Jeżeli jednak chcesz zgłębić ten temat i dowiedzieć się, za pomocą jakich narzędzi można to robić, polecam Ci zapoznać się z tymi informacjami u źródła.
Dodatkowe informacje
Więcej informacji o WCV znajdziesz na dedykowanej im stronie.
PS
Udanych analiz – życzę Ci osiągnięcia nie gorszych wyników – są to dane CrUX, nie laboratoryjne 🙂