Spis treści
Czym jest Time to Interactive
TTI, podobnie jak inny Web Vital – TBT (Total Blocking Time) – pomaga w zdiagnozowaniu problemów z interaktywnością, co wpływa pozytywnie na jeden z Core Web Vital – FID. Pomaga zidentyfikować sytuacje, w których strona wygląda na interaktywną, ale w rzeczywistości nią nie jest. Szybki TTI pomaga zapewnić więc użyteczność strony.
TTI to laboratoryjny web vital – nie mierzy on więc doświadczeń użytkowników, którzy odwiedzają analizowaną stronę.
Jak namierzyć TTI
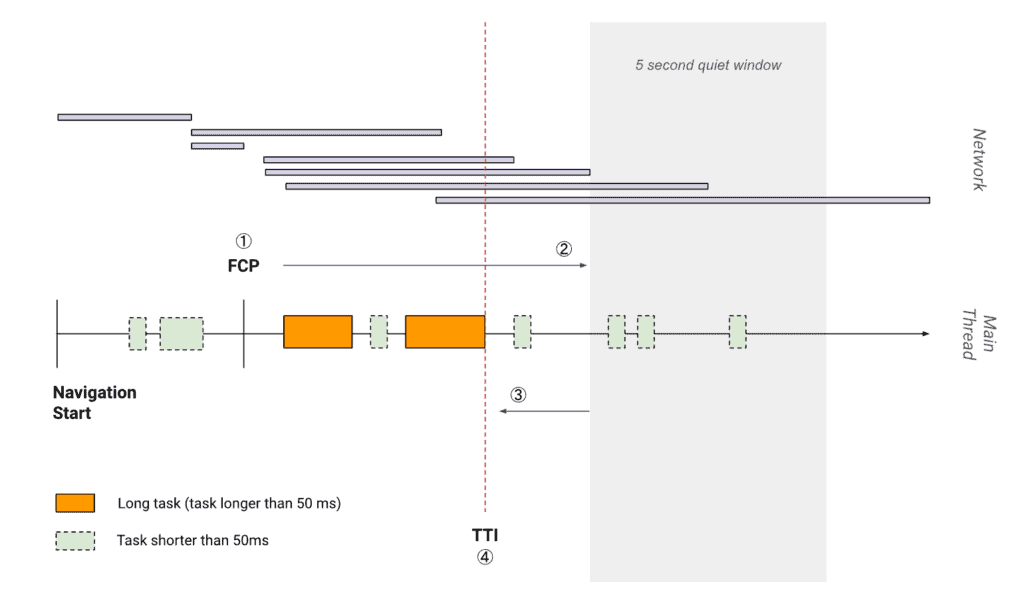
- Zaczynamy od FCP;
- szukamy „okienka czasowego” trwającego minimum 5 sekund (tzw. „quiet window”) – takie okienko oznacza, że nie ma w nim długich zadań (trwających więcej niż 50 ms) oraz nie ma więcej niż dwóch pod rząd requestów GET;
- cofamy się następnie i znajdujemy pierwsze długie zadanie (nie idziemy poza FCP);
- TTI jest mierzone jako koniec owego długiego zadania przed „quiet window”. Może przyjąć też taką samą wartość jak FCP, jeżeli nie znalezione zostanie żadne długie zadanie.
Poniższy wykres pokazuje to wizualnie:

Dlaczego warto dbać o niski TTI
Gdy użytkownicy próbują wejść w interakcję ze stroną, która wygląda na interaktywną, ale w rzeczywistości nią nie jest, prawdopodobnie zareagują na jeden z dwóch sposobów:
- W najlepszym przypadku będą zirytowani, że strona wolno reaguje.
- W najgorszym przypadku założą, że strona jest uszkodzona i prawdopodobnie opuszczą witrynę. Mogą nawet stracić wiarę w wartość Twojej marki.
Jak mierzymy TTI
TTI to wskaźnik laboratoryjny i najlepiej mierzyć go w Lighthouse, w audycie Performance.
Jaka jest dobra wartość TTI
Celem zapewnienia dobrych doznać w zakresie user experience, strona powinna posiadać wartość TTI nie większą niż 5 sekund, przy założeniu, że jest ona testowana na „przeciętnym urządzeniu mobilnym” – dosłownie brzmi to „average mobile hardware”.
Jak poprawiać TTI
Minify JavaScript (zmniejsz JavaScript)
Działania te mają na celu zmniejszenie wielkości plików oraz czasu parsowania.
Preconnect to required origins
Zadbaj o właściwą kolejność requestów za pomocą <link rel=preconnect>, aby wcześniej wczytać kluczowe zasoby strony (więcej informacji)
Zobacz na zestawienie, z którego dowiesz się, jak poszczególne przeglądarki sobie radzą z obsługą tego polecenia (Chrome nie jest na czele :).
Preload key requests
Wcześniej ładuj kluczowe zasoby – Lighthouse pokaże Ci, na co zwrócić uwagę.
Reduce the impact of third-party code (ogranicz wpływ kodu spoza witryny)
Sieci reklamowe, przyciski mediów społecznościowych czy testy A/B wymagają użycia kodu stron trzecich, co wpłynąć potrafi drastycznie na wyniki TBT.
Także i zasoby Google odgrywają tutaj dużą rolę 🙂
Minimize critical request depth
Krytyczne łańcuchy żądań to seria zależnych żądań sieciowych ważnych dla renderowania strony.
Im większa długość łańcuchów i większy rozmiar pobierania, tym większy wpływ na wydajność ładowania strony dlatego powinieneś dążyć do ich maksymalnego skrócenia, dlatego dąż do ich optymalizacji.
Minimize critical request depth
Krytyczne łańcuchy żądań to seria zależnych żądań sieciowych ważnych dla renderowania strony.
Im większa długość łańcuchów i większy rozmiar pobierania, tym większy wpływ na wydajność ładowania strony dlatego powinieneś dążyć do ich maksymalnego skrócenia, dlatego dąż do ich optymalizacji.
Minimize main thread work (zminimalizuj aktywność głównego wątku)
Proces renderowania, wykonywany przez przeglądarkę, zmienia kod w stronę internetową, z którą użytkownicy mogą wchodzić w interakcję.
Domyślnie główny wątek procesu renderowania zazwyczaj obsługuje większość kodu: analizuje HTML i buduje DOM, analizuje CSS i stosuje określone style, a także analizuje, ocenia i wykonuje JavaScript. Główny wątek przetwarza także zdarzenia użytkownika. Zatem za każdym razem, gdy główny wątek będzie zajęty czymś innym, Twoja strona internetowa może nie reagować na interakcje użytkowników, co może powodować złe doświadczenia użytkownika, gdy się na niej znajduje.
Powinieneś więc dążyć do uzyskania jak najniższej wartości dla aktywności głównego wątku.
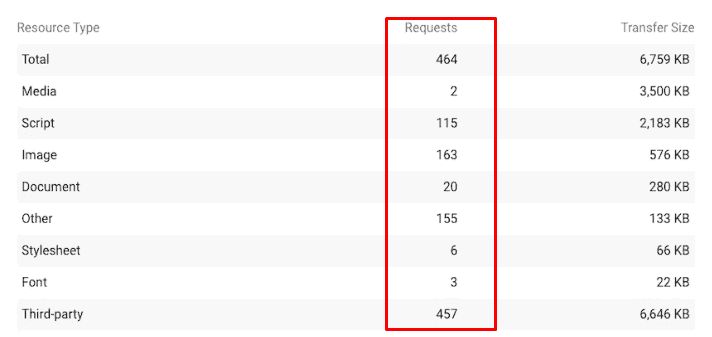
Keep request counts low and transfer sizes small (wykorzystuj minimalną ilość requestów oraz wielkość transferowanych danych)
Aby strona została wyrenderowana, należy wczytać fonty, skrypty, grafiki, kod HTML itp.

Im mniej zasobów jest potrzebnych do wykonania tego zadania, tym lepiej dla Twojej strony, dlatego powinno się dążyć do ich eliminacji (oraz zmniejszenia wielkości wykorzystywanych (transferowanych) zasobów).
Zobacz, jak zoptymalizować ten proces.
